|
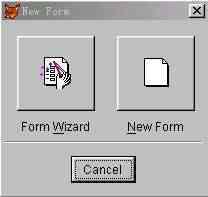
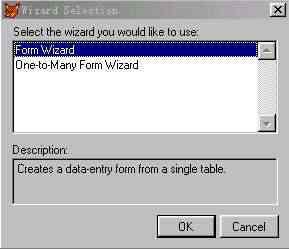
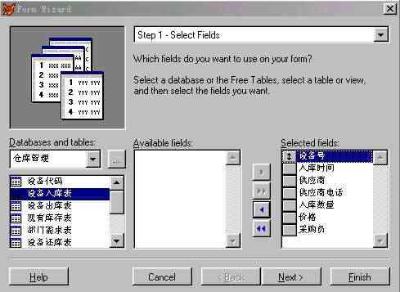
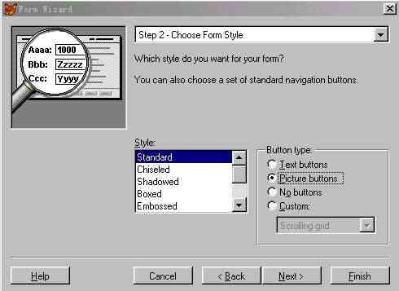
第四章 数据库设计 4.1 数据库需求分析 在仔细调查企业仓储物资设备管理过程的基础上,得到本系统所处理的时间流程如图所示: 仓储现有库存 各部门需求 企业总体生产计划 汇总 处理 设备 采购 设备 出库 设备 入库 设备 还库 图4-1 数据流程图 在本设计中,通过对企业仓储管理的内容和数据流程分析,设计的数据项和数据结构如下: 设备代码信息。包括的数据项有设备号、设备名称。 现有库存信息。包括的数据项有现有设备、现有数目、总数目、最大库存、最小库存等。 设备使用信息。包括的数据项有使用的设备、使用部门、数目、使用时间、出库时状态。 设备采购信息。包括的数据项有采购的设备、采购员、供应商、采购数目、采购时间等。 设备归还信息。包括的数据项有归还设备、归还部门、归还数目、归还时间、经手人等。 设备需求信息。包括的数据项有需求的部门、需求设备、需求数目、需求时间等。 有了上面的数据结构、数据项和数据流程,就能进行下面的数据库设计。 4.2 数据库概念结构设计 这一设计阶段是在需求分析的基础上,设计出能够满足用户需求的各种实体,以及它们之间的关系,为后面的逻辑结构设计打下基础。 本设计根据上面的设计规划出的实体有库存实体、入库实体、出库实体、采购实体、还库实体、需求实体。各个实体的E-R图及其关系描述如下: 1)库存实体E-R图: 1 现有库存设备号 现有库存 警戒库存 总数 图4-2 库存实体图 2)入库实体E-R图: 入库设备号 供应商信息 采购价格信息 采购员 图4-3 入库实体图 3)出库实体E-R图: 出库设备号 使用部门 数量 时间 经手人 图4-4 出库实体图 4)部门需求实体E-R图: 部门需求 设备号 需求部门 需求数量 需求时间 图4-5 部门需求实体图 5)还库实体E-R图: 设备还库 设备号 还库时间 人 还库数量 经手人 图4-6 还库实体图 6)计划采购实体E-R图: 计划采购 设备号 库存信息 供应信息 时间 图4-7 计划采购实体图 7)实体和实体之间的关系E-R图: 入库 现有库存 出库 还库 部门需求 设备采购 图4-8 实体间的关系图 4.3 数据库逻辑结构设计 在上面的实体以及实体之间的关系的基础上,形成数据库中的表格以及各个表格之间的关系。仓储管理系统数据库中的各个表格的设计结果如下面的几个表格所示。每个表格表示在数据库中的一个表。 (1)设备代码表: 表4-1 列名 数据类型 可否为空 设备号(主键) 数值型(20) 不能为空 设备名称 字符型(50) 可为空 (2)设备入库表: 表4-2 列名 数据类型 可否为空 设备号 数值型(20) 不能为空 入库时间(主键) 日期型(8) 可为空 供应商 字符型(50) 可为空 供应商电话 字符型(15) 可为空 入库数量 数值型(20) 可为空 价格 字符型(10) 可为空 采购员 字符型(20) 可为空 (3)设备出库表: 表4-3 列名 数据类型 可否为空 设备号 数值型(20) 不能为空 出库时间(主键) 日期型(8) 可为空 使用部门 字符型(50) 可为空 出库状况 数值型(20) 可为空 经手人 字符型(20) 可为空 出库数量 数值型(10) 不能为空 领取人 字符型(50) 可为空 用途 字符型(50) 可为空 (4)现有库存表: 表4-4 列名 数据类型 可否为空 设备号(主键) 数值型(20) 不能为空 现有库存 数值型(20) 可为空 最大库存 数值型(20) 可为空 最小库存 数值型(20) 可为空 总数 数值型(20) 可为空 (5)部门需求表: 表4-5 列名 数据类型 可否为空 设备号(主键) 数值型(20) 不能为空 部门名称 字符型(20) 不能为空 需要数量 数值型(20) 可为空 需求开始时间 日期型(8) 可为空 需求结束时间 日期型(8) 可为空 (6)设备还库表: 表4-6 列名 数据类型 可否为空 设备号(主键) 数值型(20) 不能为空 还库时间 日期型(8) 不能为空 仓储管理员 数值型(20) 可为空 归还数量 数值型(20) 可为空 归还人 字符型(10) 可为空 (7)操作日志表: 表4-7 列名 数据类型 可否为空 操作员 字符型(50) 不能为空 操作内容 字符型(50) 不能为空 操作时间 日期型(8) 可为空 (8)设备采购计划表: 表4-8 列名 数据类型 可否为空 设备号 数值型(20) 不能为空 现有库存 数值型(20) 可为空 总库存 数值型(20) 可为空 最大库存 数值型(20) 可为空 购买数量 数值型(20) 可为空 供应商 字符型(20) 不能为空 价格 字符型(10) 可为空 计划采购时间(主键) 日期型(8) 可为空 4.4 数据库结构的实现 在需求分析、概念结构设计的基础上得到数据库的逻辑结构设计之后,我们就可以在Visual FoxPro6.0数据库系统中实现该逻辑结构。  图4-9 项目管理器界面 打开如图4-9所示的“仓库管理”项目后,在项目管理器中展开数据文本夹,用鼠标选中数据库,单击右侧的“新建”按钮,在弹出的对话框中将该数据库文件存储为c:仓库管理仓库管理.dbc。 在弹出的如图所示的数据库设计器中单击鼠标右键,选择“新建表”,为数据库添加数据表(内容见上节)。下面以表设备代码表为例来介绍表的建立过程。 选择“新建表”,在弹出的对话框中将表存储为c:仓库管理设备代码.dbf 。在弹出的 如图所示的表设计器中填写表的内容。  图4-10 “设备代码”创建界面 字段设置完成后,单击“确定”按钮后为表输入数据,如不想现在输入,可以先“取消”,以后再输入。具体方法如下:  -11 项目管理器界面 图4 (1) 如图所示,选中要输入数据的表,单击“浏览”按钮。 (2) 此时弹出无数据的表,在Visual FoxPro6.0的主窗口中选择“表”,选择“追加新记录”后,就 可以在表中输入数据了。如图所示。不过这种方法只能一次输入一条记录,如果要输入第二条记录时,需再次选择追加新记录。如果有一个已有的数据表,就可以使用“使用追加记录”将这个有数据的表追加到当前表中,不过执行该操作要求这二个表的结构完全相同。  图4-12 添加字段界面 第五章 系统主要功能模块的创建 按照前面的分析,我们将管理系统的逻辑模块统一到6个实际功能模块中,如图所示。切换面板用于切换不同的操作,每项具体操作结束后,都会返回到切换面板。 切换面板 设 设 设 设 显 设 备 备 备 备 备 示 入 出 还 需 采 报 库 库 库 求 购 表 图5-1 系统功能模块图 下面对各模块的作用进行说明: (1) 设备入库模块:添加设备到库存中。 (2) 设备出库模块:将设备从库存取出并记录。 (3) 设备还库模块:将归并到库存的设备保存到数据库。 (4) 设备需求模块:记录各部门的设备需求。 (5) 设备采购模块:记录要采购的设备。 (6) 切换面板:用于切换到不同的操作,如设备入库、设备出库等。 7) 显示报表:显示库存过多、库存不足等信息。 ( 下面就按照功能模块图来设计该仓储管理系统。首先在Visual FoxPro6.0中建立一个项目管理器,以便管理本系统中所有的数据,命名为“仓储管理”。一下操作均在该项目管理器中进行。以下所有表单的“desktop”属性全部设为“.T.-真”。 5.1 功能选择界面的设计 这一模块的主要功能是作为系统主界面为进入本系统不同功能界面选择提供一个接口,使用一个窗口来实现这一功能。 首先建立一个表单,设取“caption”属性为“仓储管理”。在该表单上添加6个“按钮”控件,它们的“caption”属性分别为“设备入库”,“设备出库”,“设备还库”,“部门需求”,“设备采购”,“显示报表”。然后在表单上添加“图象控件”,并设其“stretch”属性为“2-strech(扩展)”,“pictrue”属性为图片所在的位置,本例中为“c:仓储管理�01.jpg”。 ※ 在“comm.and1”(“caption”属性为“设备入库”)控件的“click”事件中添加如下代码: do form 设备入库表 thisform.release ※ 在“comm.and2”(“caption”属性为“设备出库”)控件的“click”事件中添加如下代码: do form 设备出库表 thisform.release ※ 在“comm.and3”(“caption”属性为“设备还库”)控件的“click”事件中添加如下代码: do form 设备还库表 thisform.release ※ 在“comm.and4”(“caption”属性为“部门需求”)控件的“click”事件中添加如下代码: do form 部门需求表 thisform.release ※ 在“comm.and5”(“caption”属性为“设备采购”)控件的“click”事件中添加如下代码: do form 设备采购表 thisform.release ※ 在“comm.and6”(“caption”属性为“显示报表”)控件的“click”事件中添加如下代码: do form 显示报表 thisform.release ※ 在“form1”的属性里选择“autocenter”设置为“.T.-真”,同时将“backcolor” 设置为“255,255,255”,“windowstate”设置为“0-普通”。 添加“form1”的“init”事件的代码如下: set directory to c:仓储管理 *将程序的默认的路径指向资源所在的文件夹 该表单设计结果如图所示:  图5-2 表单设计结果图
信息发布:广州名易软件有限公司 http://www.myidp.net
|